

Document Groups (Default Mode)Ī document group is an instance of the DocumentGroup class that is capable of containing tabs and separated from neighboring document groups with splitters. If you need to handle these events, create your own custom document container and pass it to the View on the BaseView.CustomDocumentsHostWindow event. Since floating documents in the DocumentsHost mode are owned by separate local DocumentManager objects, each with its own Tabbed View within, all events related to floating documents are fired for these local Tabbed Views rather than for the main form’s View. The following figure illustrates an example. This allows your end-users to dock multiple floating documents into one single floating form. If you set the BaseView.FloatingDocumentContainer property to FloatingDocumentContainer.DocumentsHost, floating documents will be hosted within their own floating Document Managers. To access them use the BaseDocument.Properties group.įloating documents are often presented as separate MDI forms. Same settings are available for individual documents rather than an entire View. To prevent end-users from undocking your tabs, set the IBaseDocumentProperties.AllowFloat property to false and vice versa if the IBaseDocumentProperties.AllowDock property equals false, thus floating documents will be unable to dock back to the View. Note that the BaseView.Documents collection does not provide access to floating documents. clicking a tab’s header and dragging it to the desired position.įloating documents occupy the size according to their BaseDocument.FloatSize property values and are stored within the BaseView.FloatDocuments collection.right-clicking a tab’s header and choosing the ‘Float’ option.Tabs can be made floating by doing one of the following: To enable this behavior, set the IDocumentProperties.AllowPin property to true. Pinned documents are placed before regular tabs (see below). Tabs can be pinned by clicking the pin button next to their close button. To do the same in code, use the View controller that provides all required methods to manage documents (e.g., the ITabbedViewController.Dock or IBaseViewController.Float methods). To dock documents at runtime, end-users use docking hints that are shown when the document is being dragged (see the figure below). See the Interaction with Dock Panels topic to learn more about exclusive features that both components gain when placed upon the same form. In this case, the View will create tabbed documents to wrap dock panels.

The Tabbed View also allows Dock Manager panels to be docked to this View. These tabbed documents are stored within the BaseView.Documents collection. TabsĮach tab is the Document class instance, docked to the View’s region. In order to build WinJS, ensure that you have git and Node.js installed.If you do not need all the DocumentManager features and all you want is a simple tabbed UI, use the XtraTabbedMdiManager component instead.

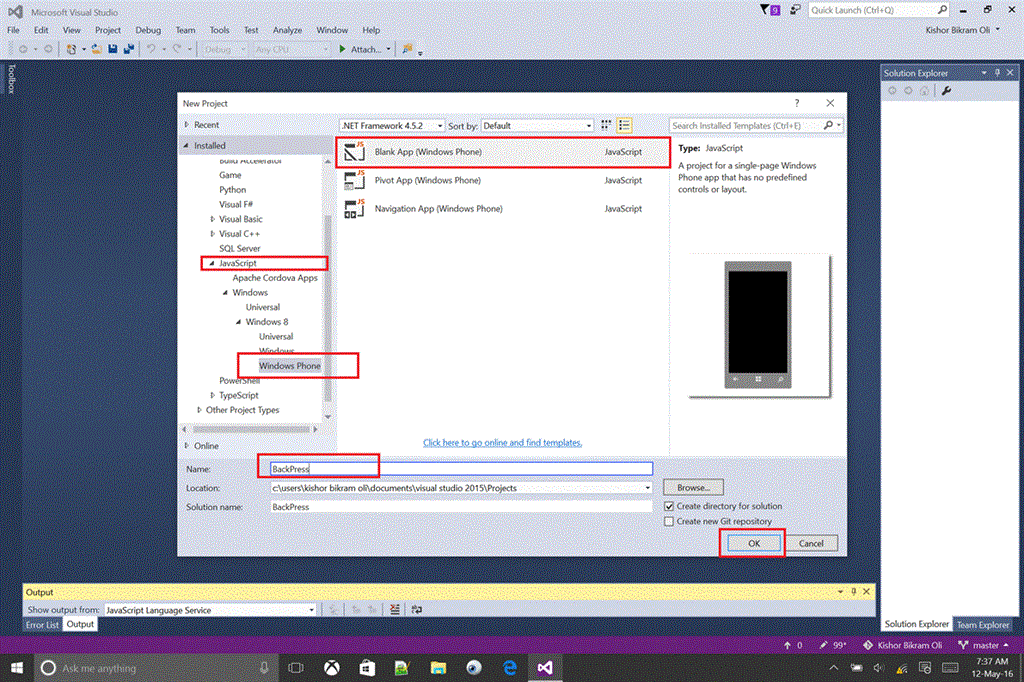
#WINJS TABVIEW CODE#
Note that all code submissions will be rigorously reviewed and tested by the team, and only those that meet an extremely high bar for both quality and design appropriateness will be merged into the source. You can contribute by reviewing and sending feedback on code checkins, suggesting and trying out new features as they are implemented, submitting bugs and helping us verify fixes as they are checked in, as well as submitting code fixes or code contributions of your own.

There are many ways to contribute to the project.
#WINJS TABVIEW FREE#
Feel free to participate by contributing along the way. This is a first step for the WinJS project and there is still a lot of work that needs to be done.


 0 kommentar(er)
0 kommentar(er)
